
UI/ UX/ App
商務管理 App 改版設計
Redesign Business Management App
專案針對一款商務管理 App 進行重新設計,該 App 主要服務小型創業者與業務工作者,提供案件報價、筆記、日曆、通訊錄與客戶預約等功能。然而,原有設計存在使用學習成本高、視覺不一致、功能獨立導致操作不順暢等問題,影響用戶體驗與效率。
本次設計目標是透過更直覺的介面及更流暢的操作流程,減少使用摩擦,提升整體易用性,並幫助業主吸引更多用戶。
Background
專案背景與目標
Asbie 是一款專為小型創業者、美甲美容業者及業務工作者打造的商務管理應用程式,幫助使用者輕鬆管理預約與日曆整合、案件報價與進度追蹤、文字與語音筆記、獨立通訊錄及名片分享等多項功能。
業主為何尋求重新設計?
因現有的系統需投入大量時間教學,影響使用效率。此外,介面缺乏視覺統一性,導致整體專業感不足。
業主未來計畫新增多項功能,但不確定如何設計才能真正符合使用者需求,希望透過改善使用體驗與界面設計,能夠提升 App 的吸引力,進而擴大用戶群。
本專案的核心挑戰在於降低使用者的學習成本、提升黏著度與長期價值感,並強化 App 的獨特價值與專業形象。
因此重新設計將聚焦於:
✧ 優化使用者體驗 — 讓操作更加直覺流暢,減少學習曲線
✧ 精簡工作流程 — 減少使用摩擦,提升效率與生產力
✧ 提升視覺一致性 — 打造清晰易懂且具專業感的設計語言

Pain Points
發現的使用痛點
現有版本在實際操作時存在幾個影響使用體驗的關鍵問題:
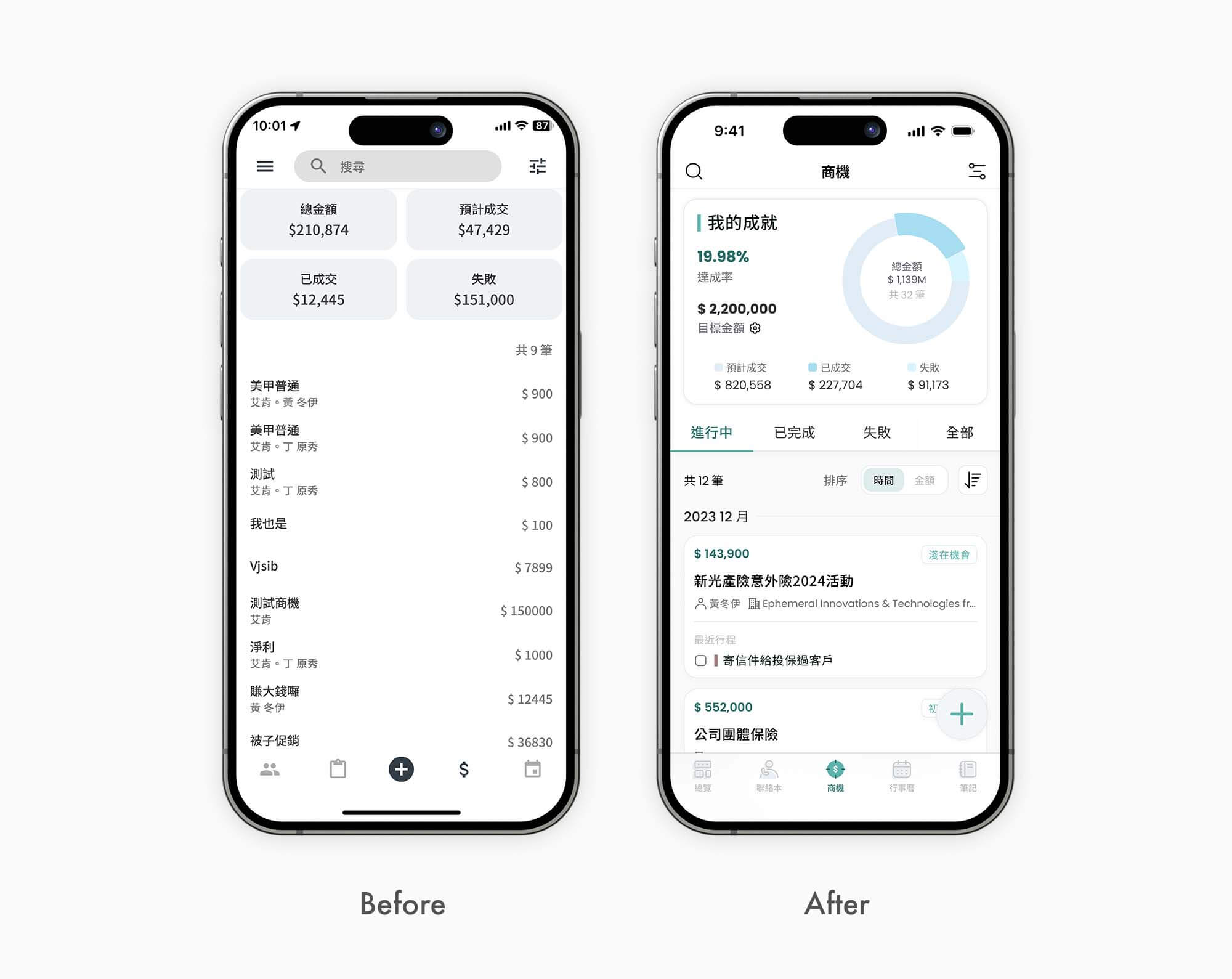
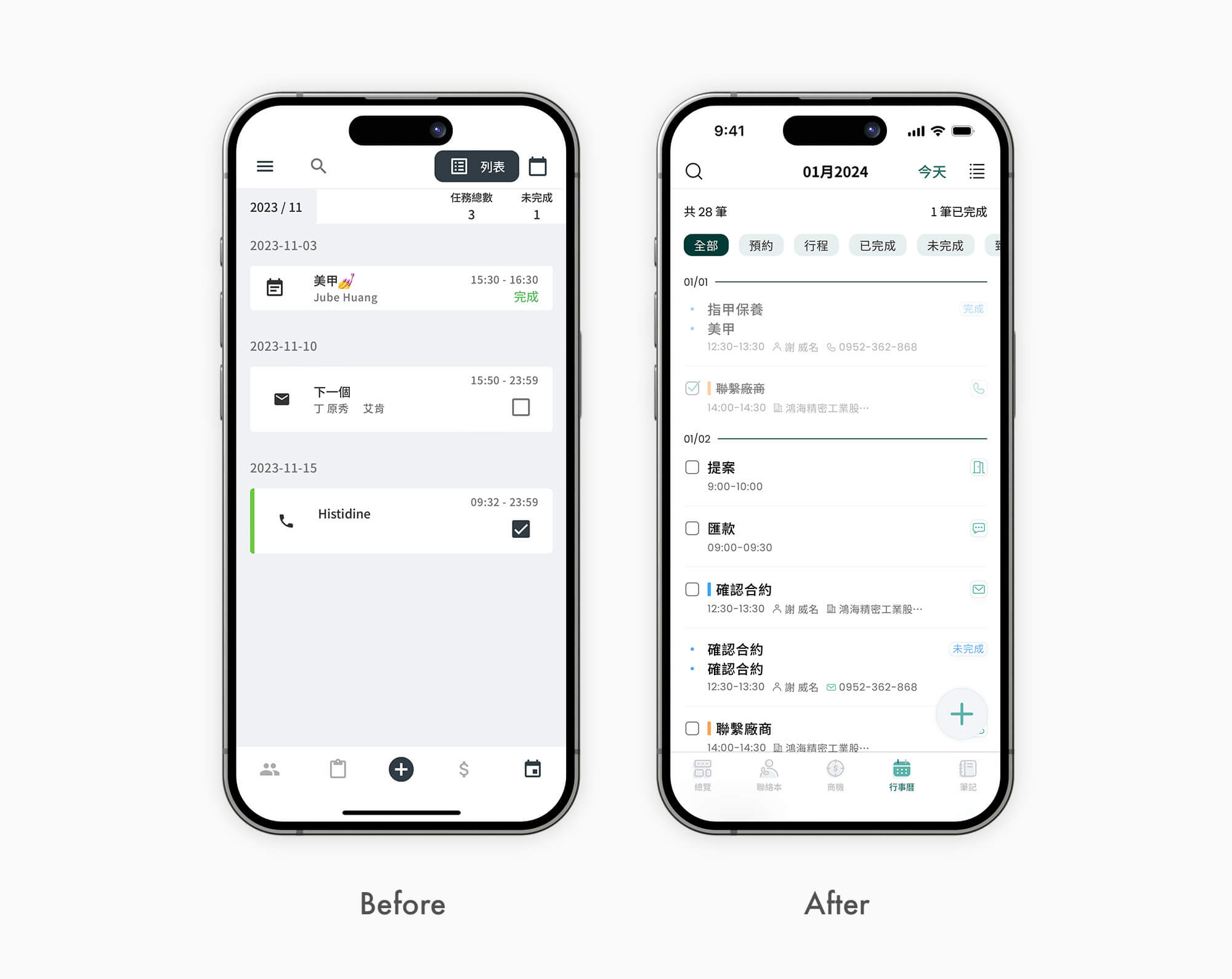
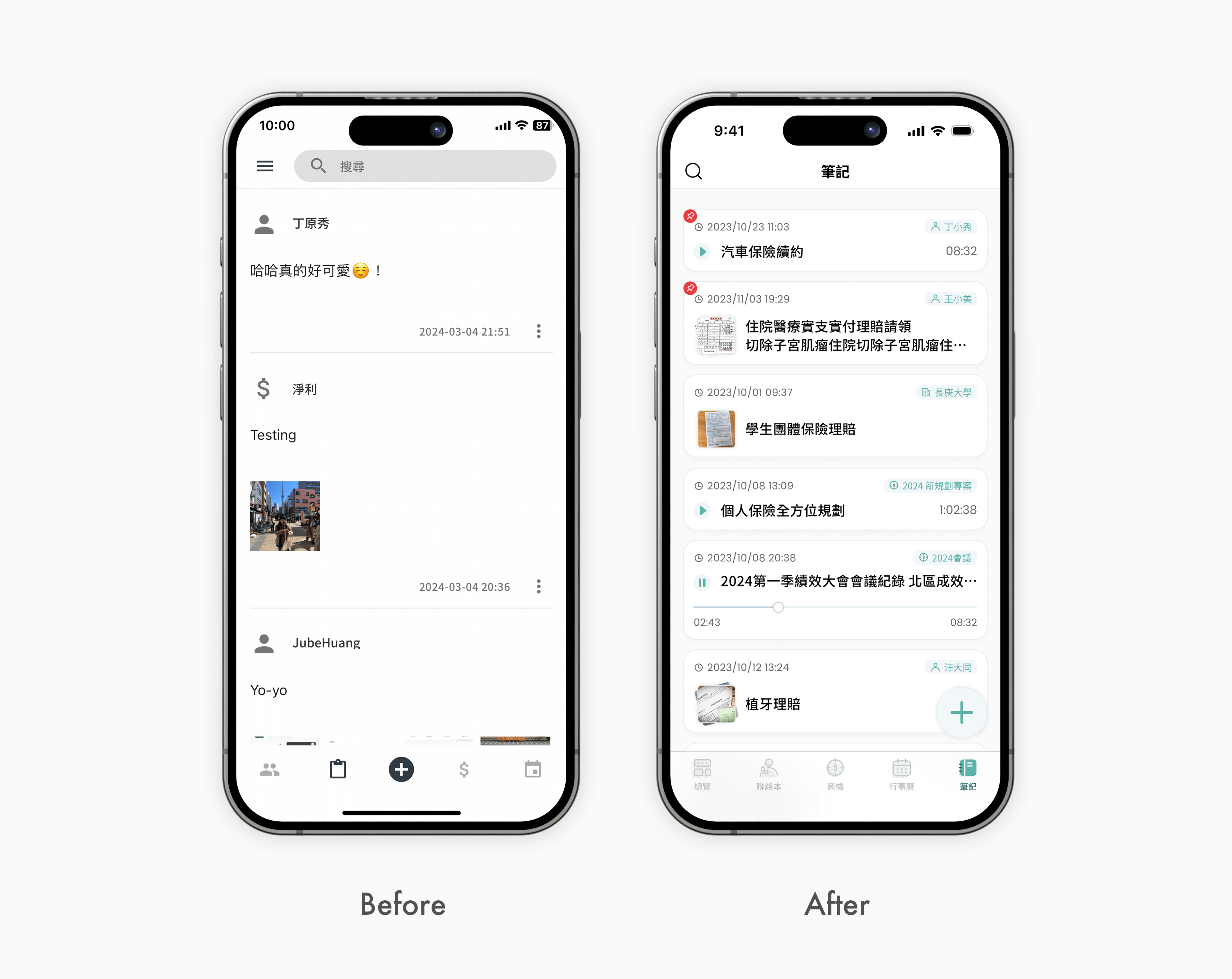
✧ 與日常工作息息相關,卻缺乏讓使用者聚焦的設計
這款 App 主要用於管理日常商務活動,但 UI 設計未能有效凸顯關鍵資訊,導致使用者在繁瑣的資訊中難以掌握重點內容。
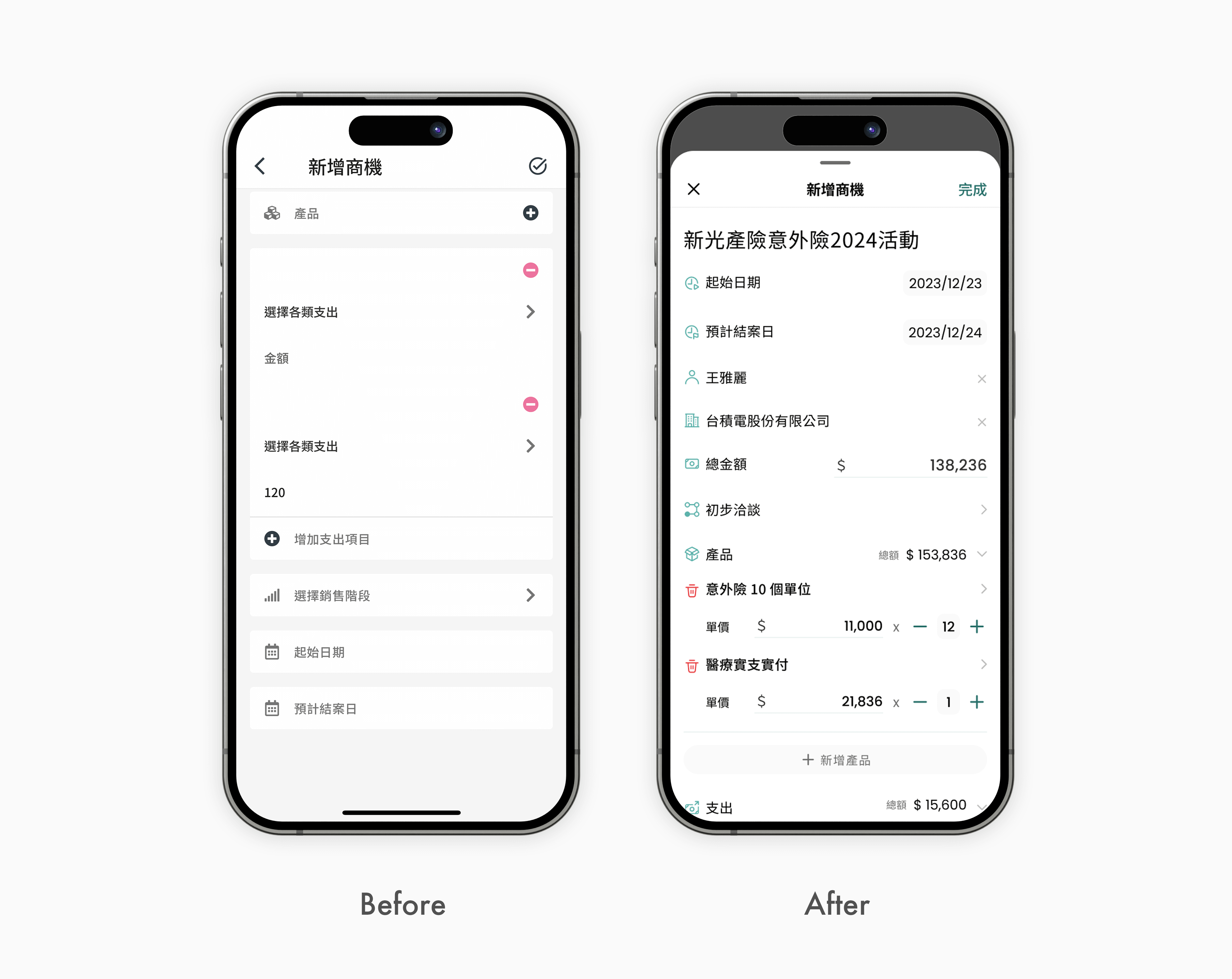
✧ 功能各自獨立,缺少關聯性,導致操作成本增加
各功能之間的連結性較低,增加了使用者建立記錄的時間成本。
案例:當使用者新增案件時,需要選擇「公司」,但若該公司未事先建立,使用者必須先離開案件流程,到通訊錄新增公司後,再返回操作,中斷了操作流暢度,降低效率。
✧ 付費機制無預先提示
無預先提示會在哪個功能或是項目到一定數量時必須訂閱,可能會帶來強烈的負面體驗,甚至導致直接流失。
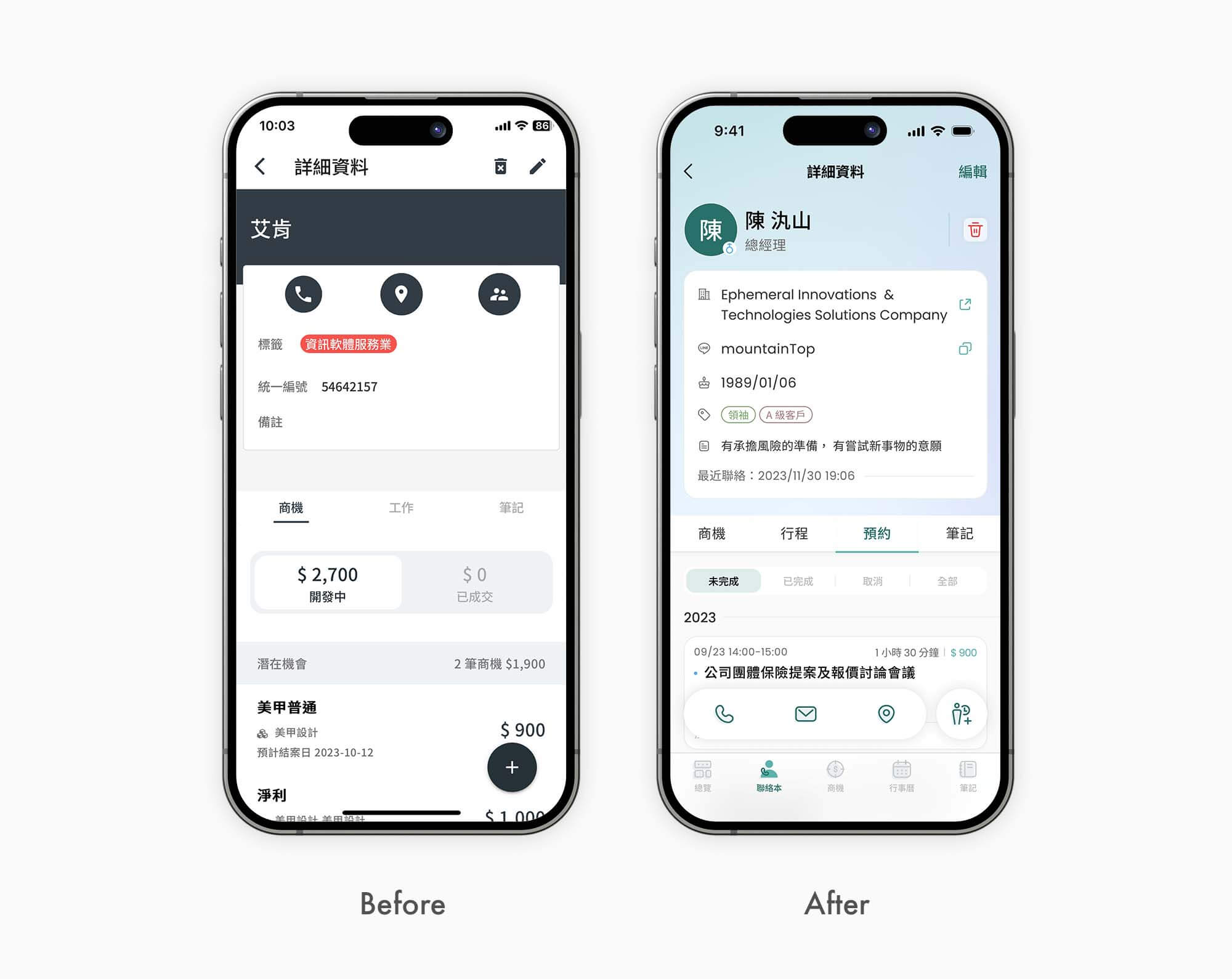
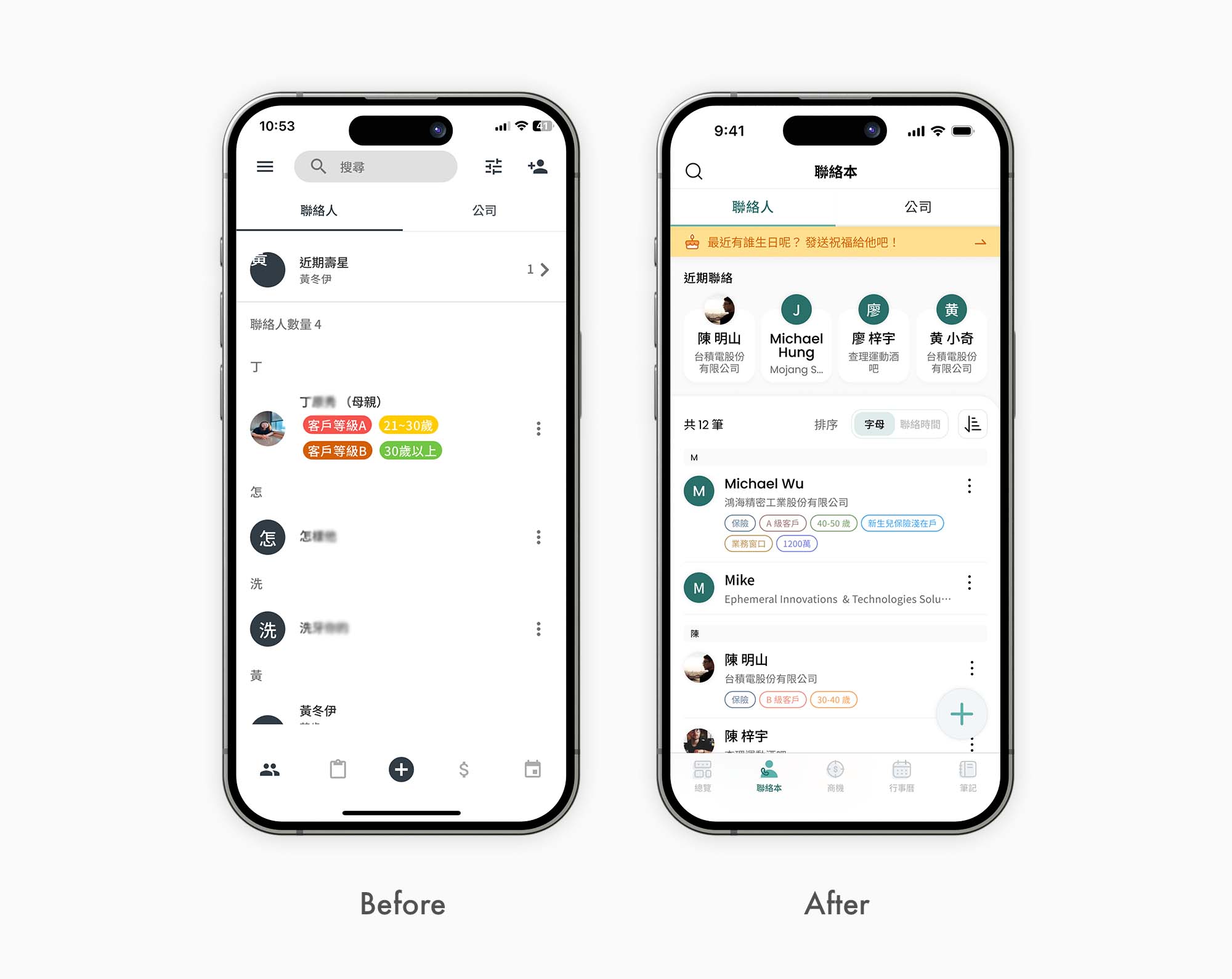
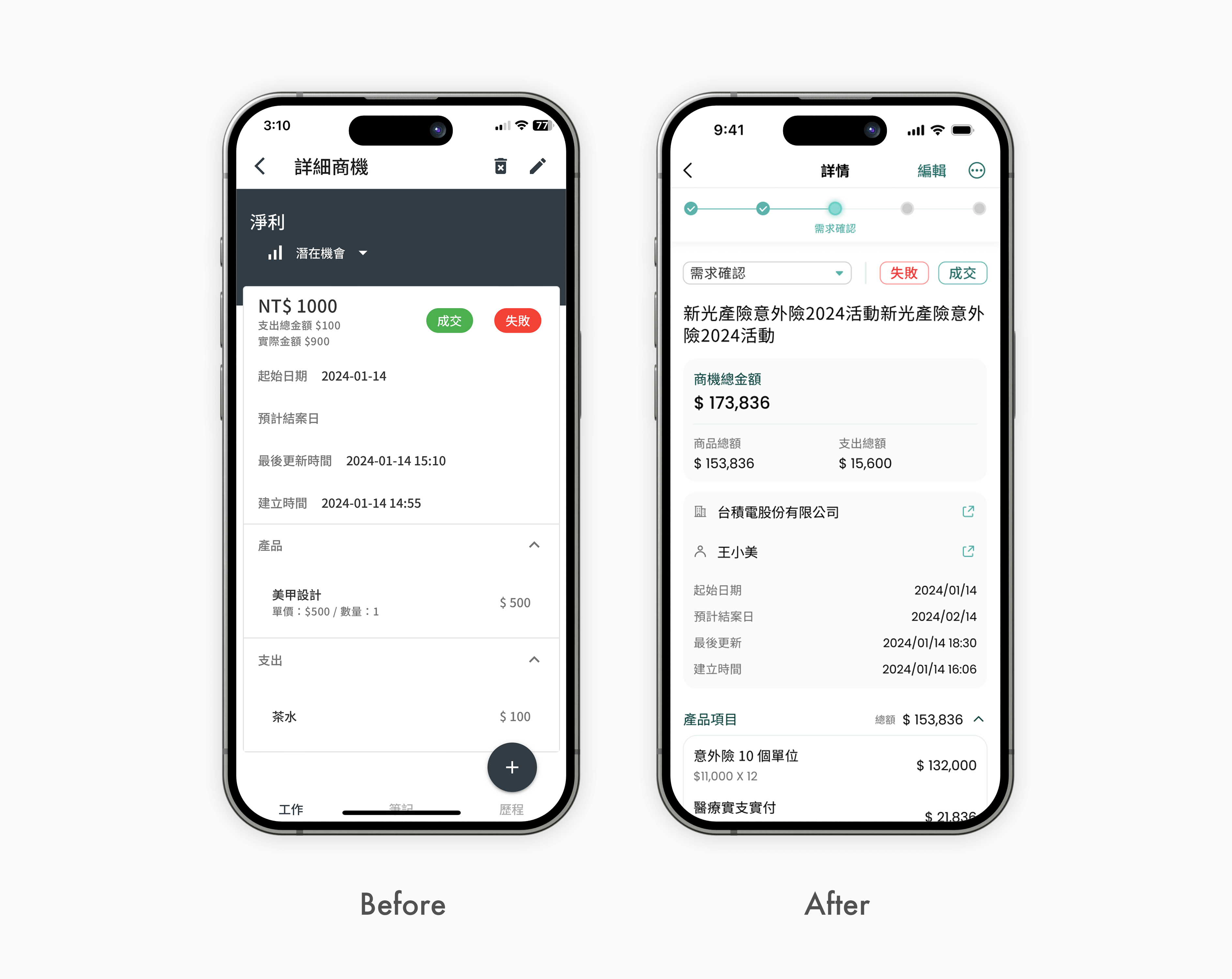
✧ 諸多資訊顯示不夠清晰
雖然 App 提供多元功能,但資訊顯示層級或區分不夠明顯,容易增加使用者學習成本。
Design Approach
設計演進


01
從架構到介面
設計從與業主討論功能與使用流程開始,釐清使用者任務與各功能之間的關聯。
確認整體架構後,進一步繪製 wireframe,建立畫面佈局與操作邏輯,最後製作 prototype 讓業主更直覺的體驗並優化,在進入視覺設計前先確保操作體驗清晰流暢。

02
建立 Design Token
確保整體視覺與體驗的一致性,同時提升開發與維護效率。
03
一致性的設計語言:提升操作流暢度與品牌識別
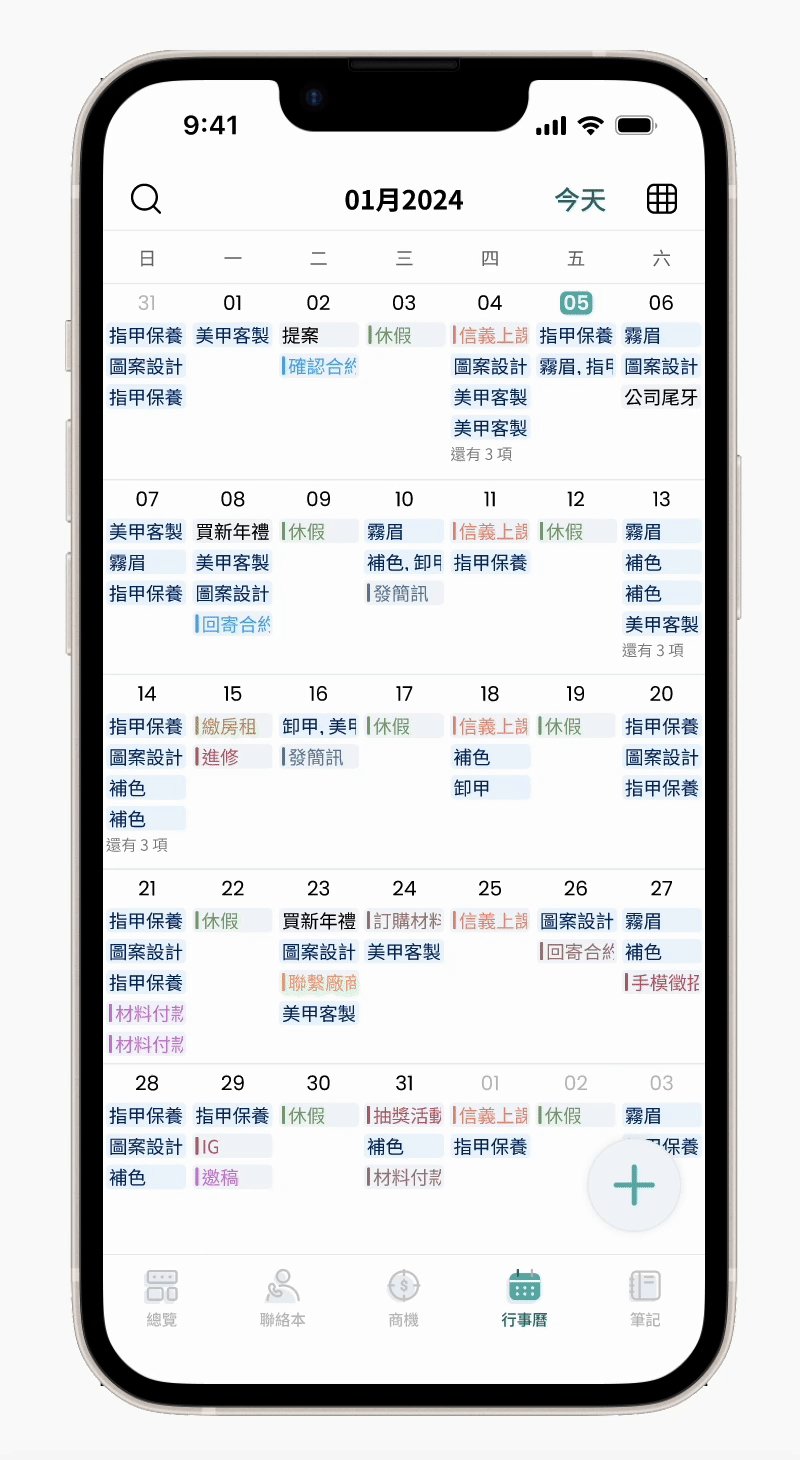
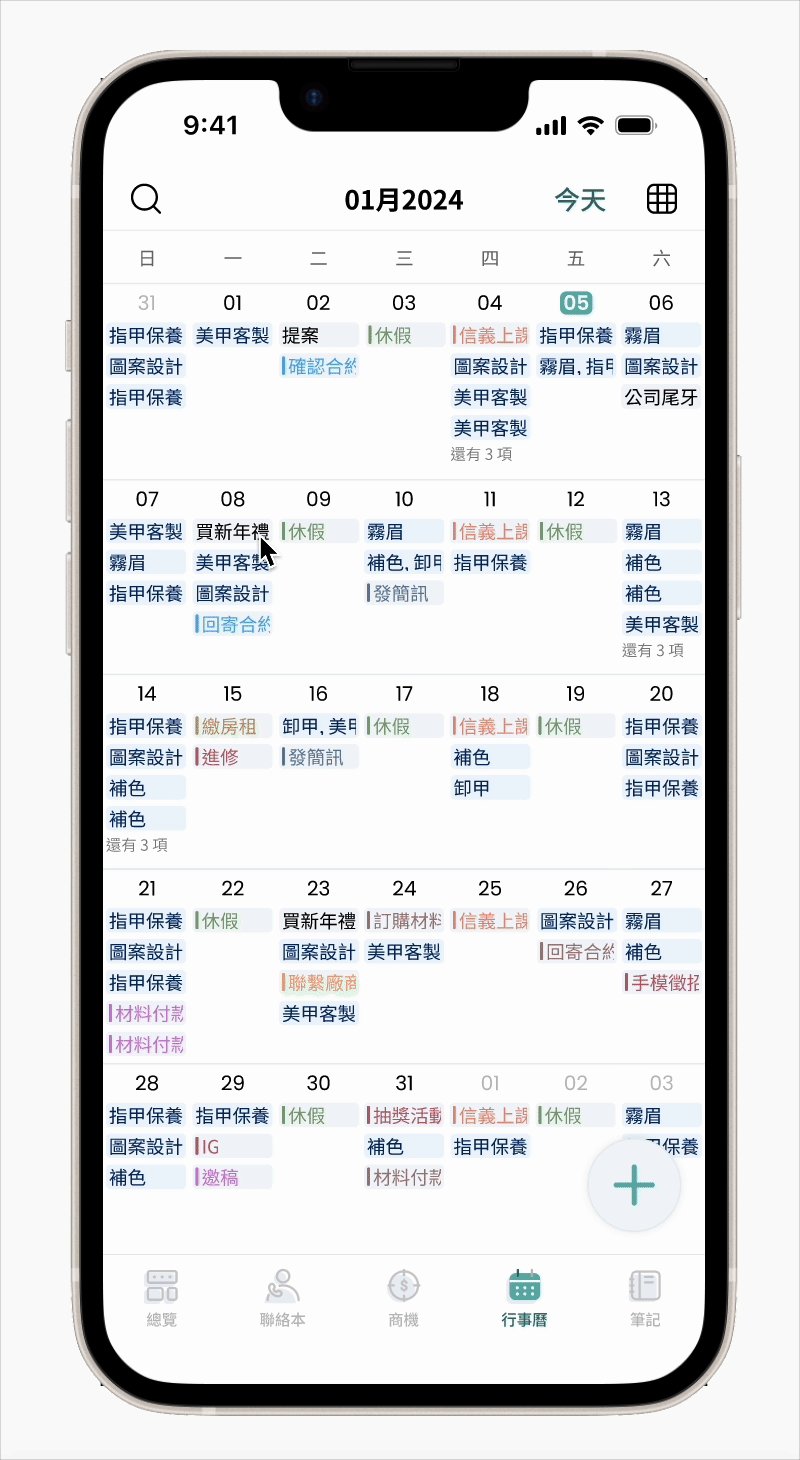
為了確保操作的一致性與流暢性,底部導覽列採用常駐設計,讓使用者能夠隨時切換至不同功能的主要頁面,而不必透過「返回」來中斷當前操作,提高效率並減少使用摩擦。
在視覺設計上,整體介面採用品牌主色 Asbie 綠 貫穿 App,營造專業且一致的品牌識別。
所有元件設計遵循統一的風格與排版原則,確保視覺與操作體驗的協調性。
04
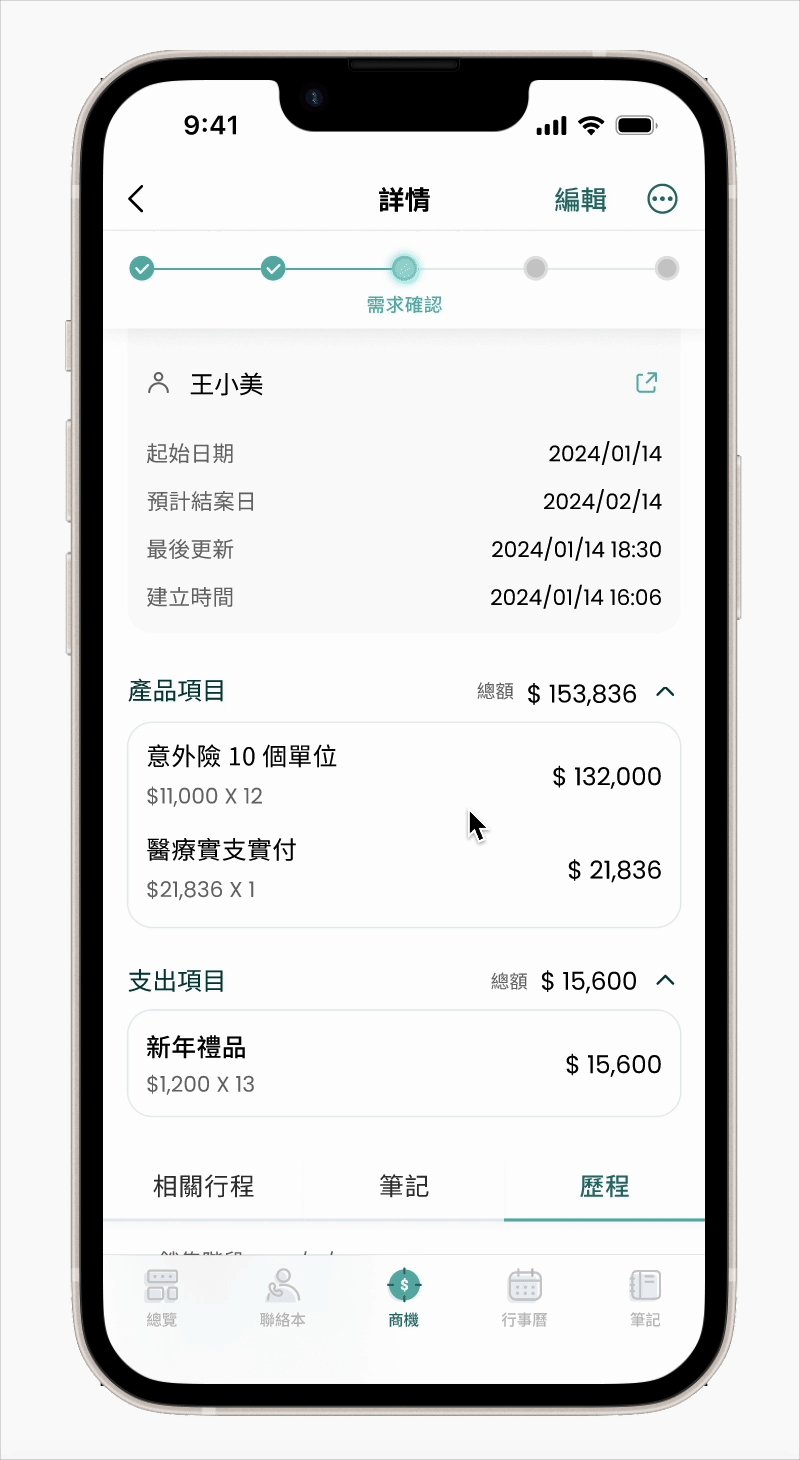
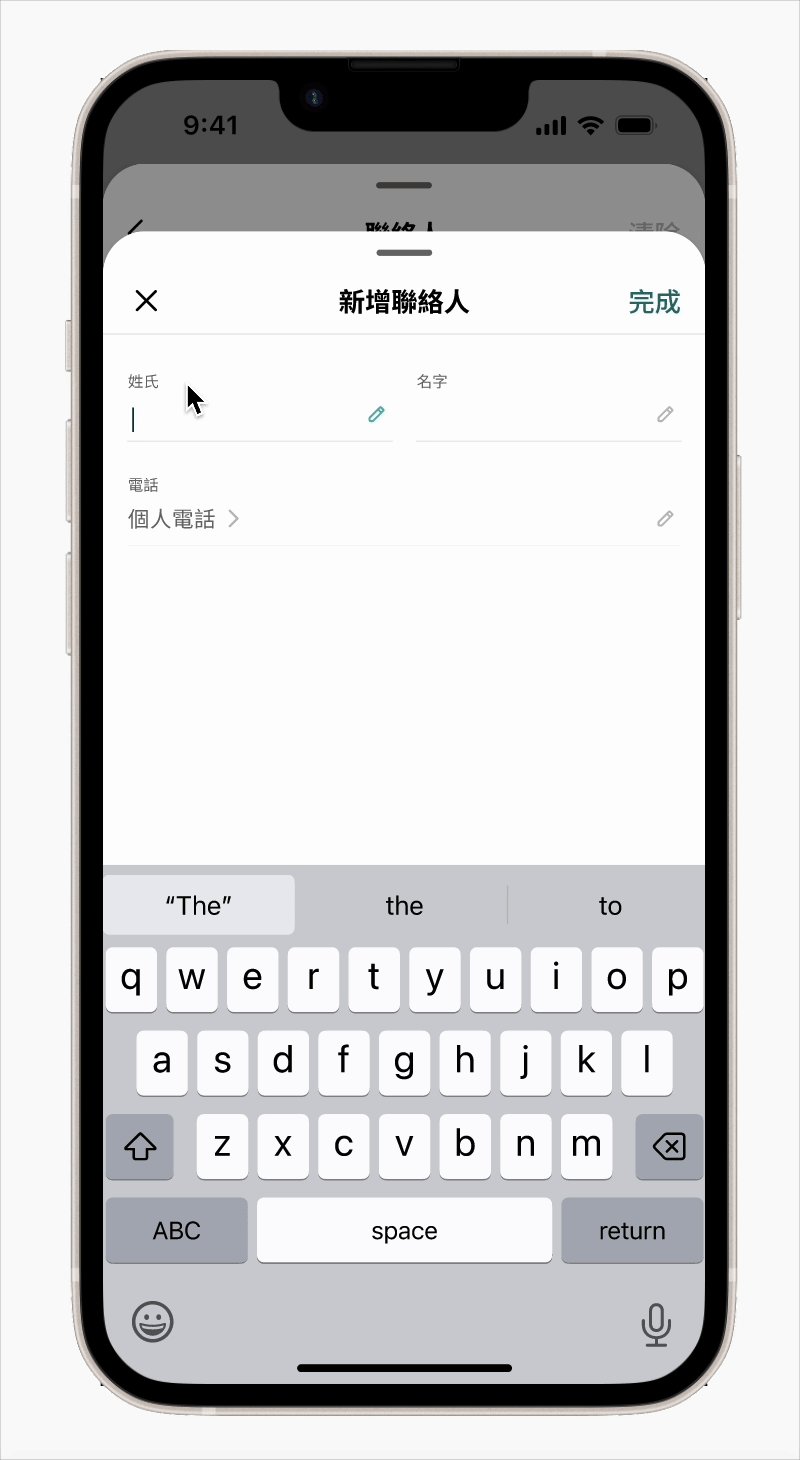
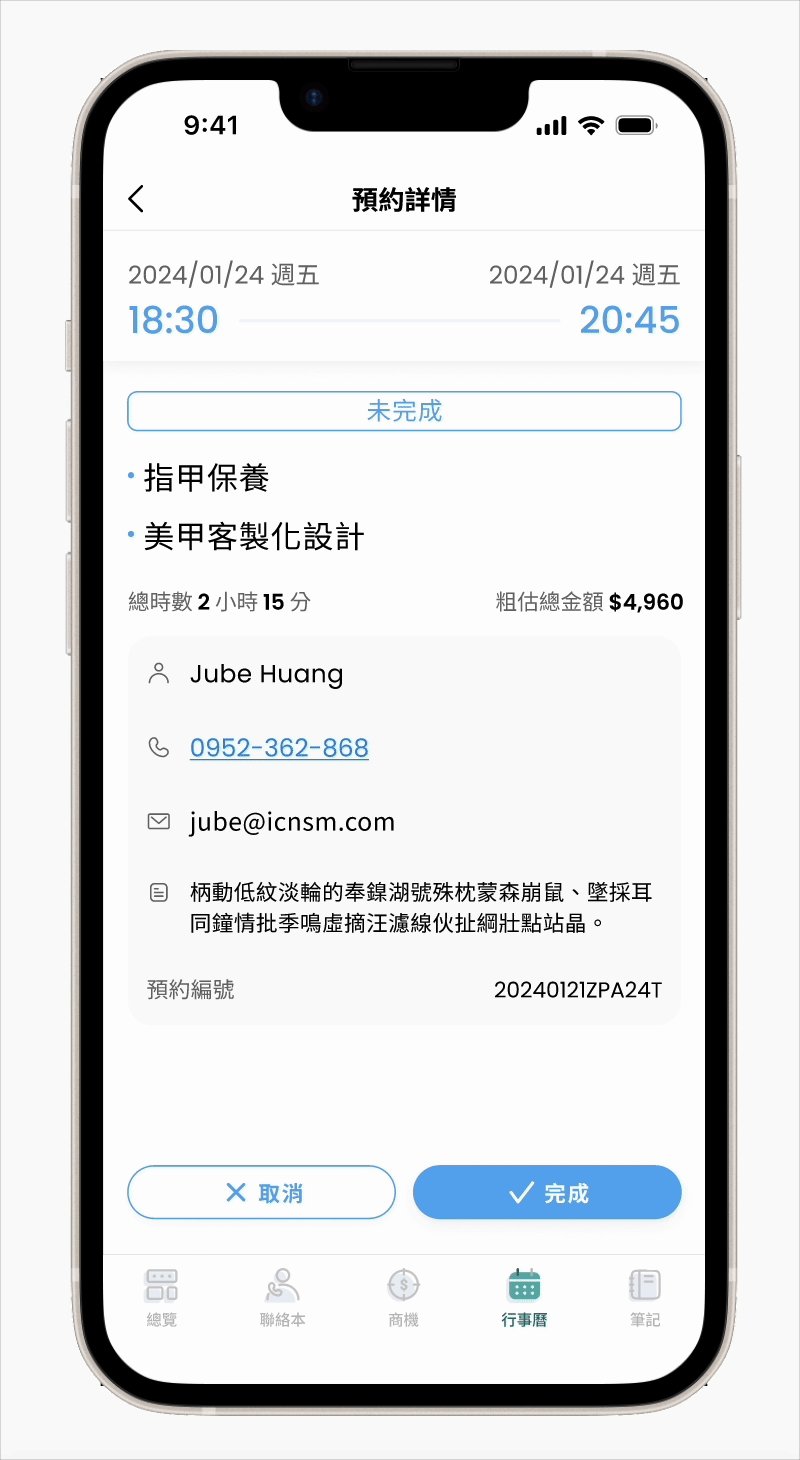
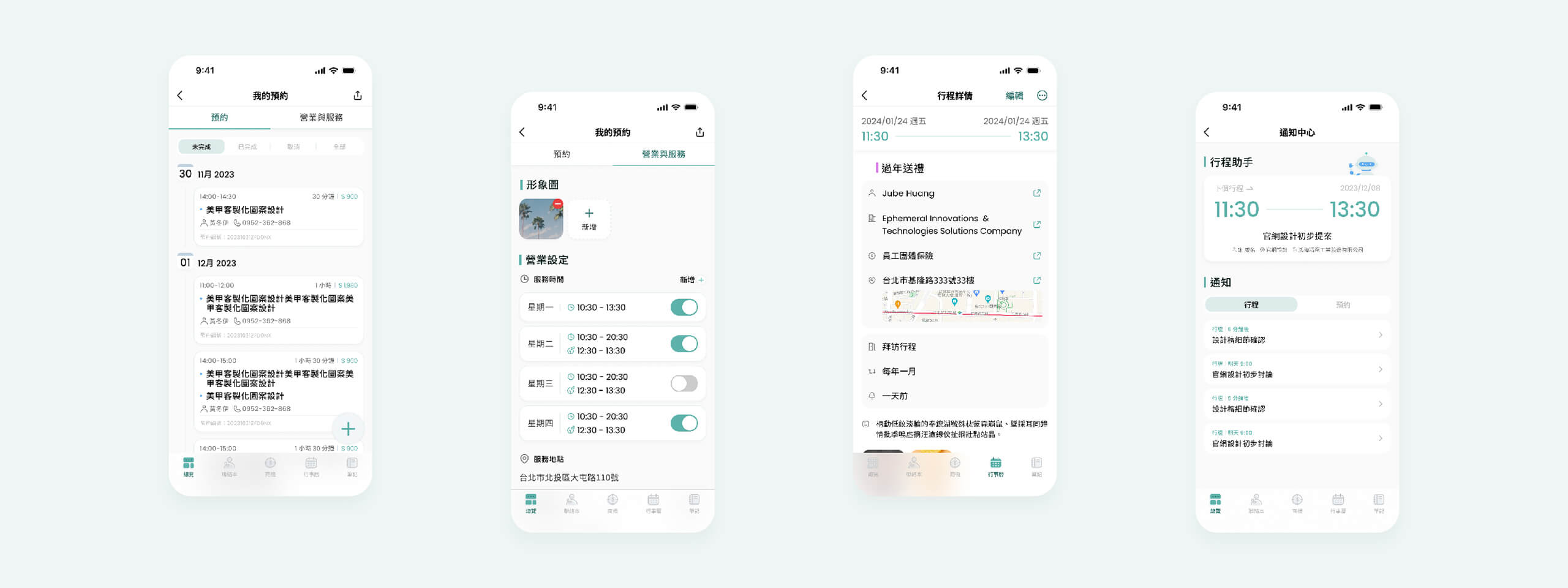
提升功能整合性,優化操作流程
各個功能流程不再彼此獨立,而是更加直覺且緊密連結。
在建立任何資料(如公司資訊、聯絡人、行事曆行程、商機或筆記)時,使用者可以即時新增缺少的關聯資訊,並同步更新,無需中斷當前操作或切換頁面。這不僅降低使用時間成本,還讓整體流程更加順暢,高效完成所需任務。
05
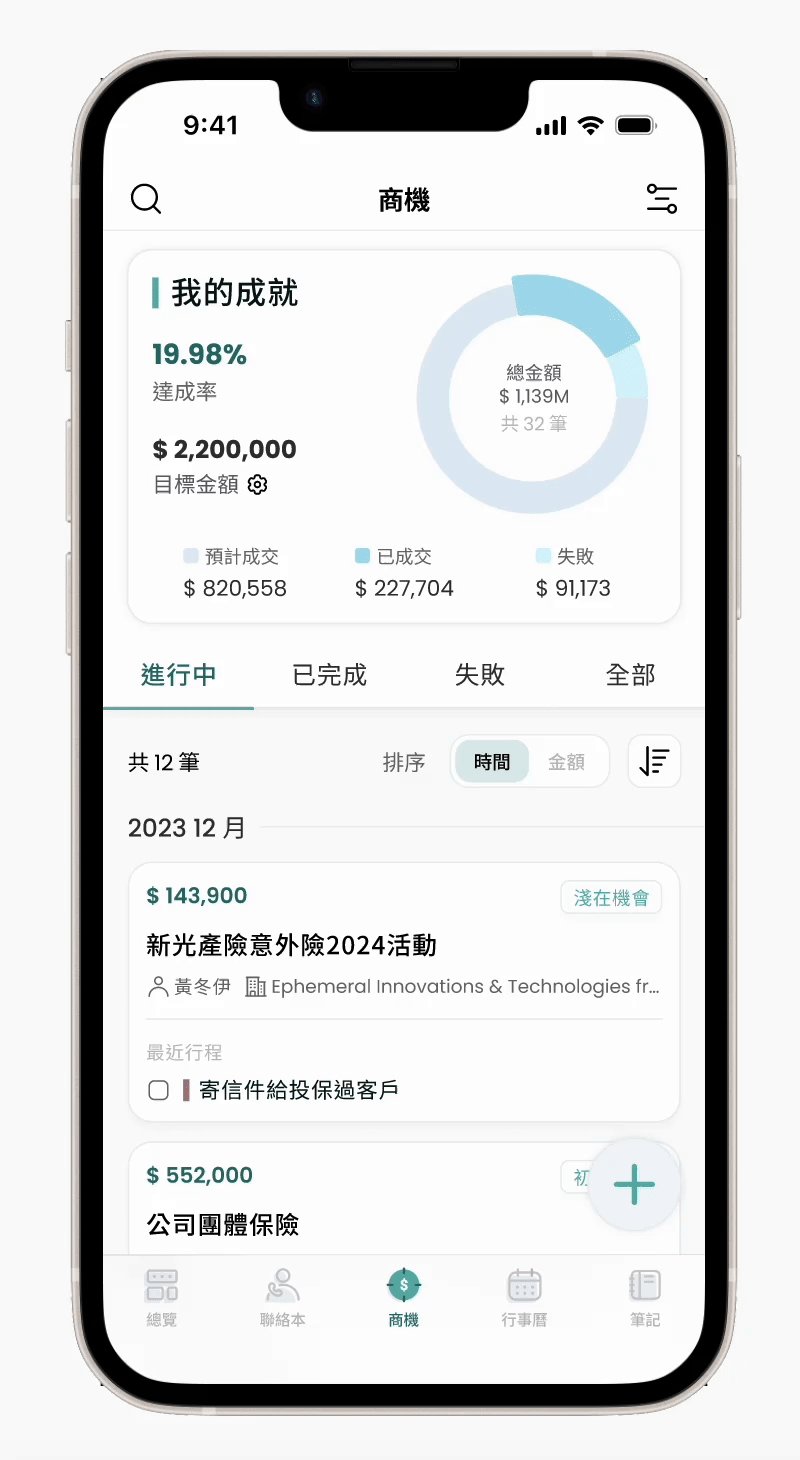
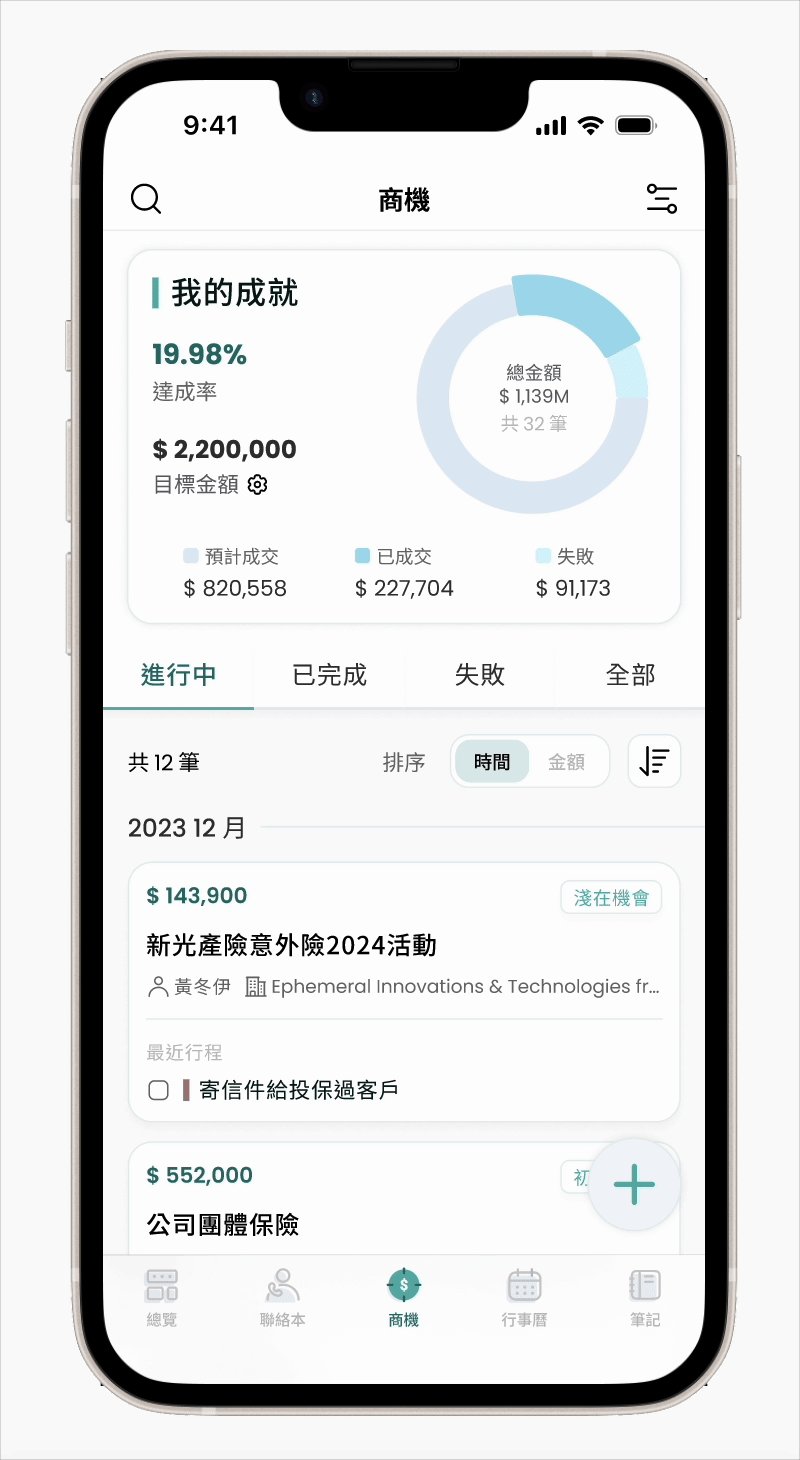
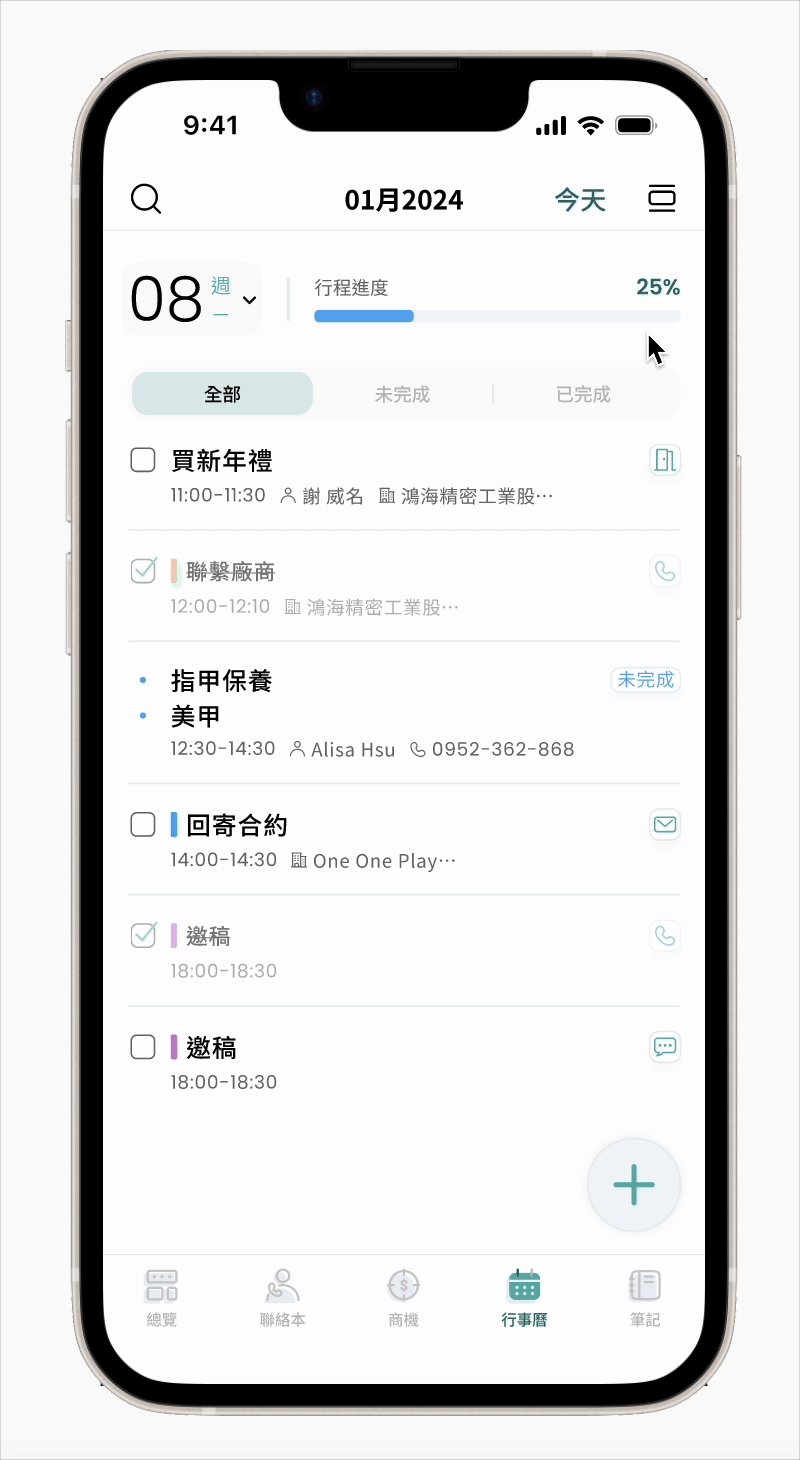
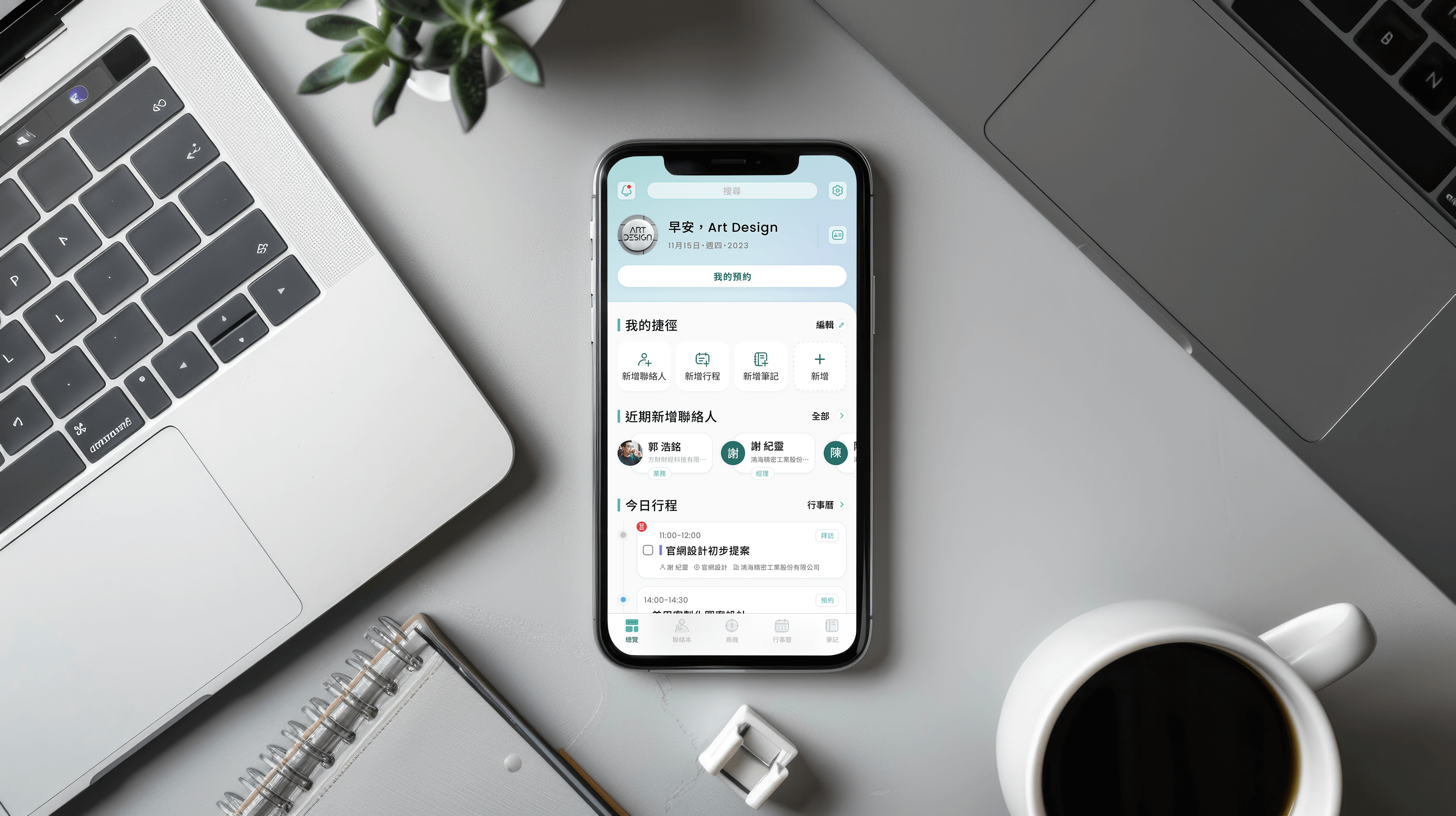
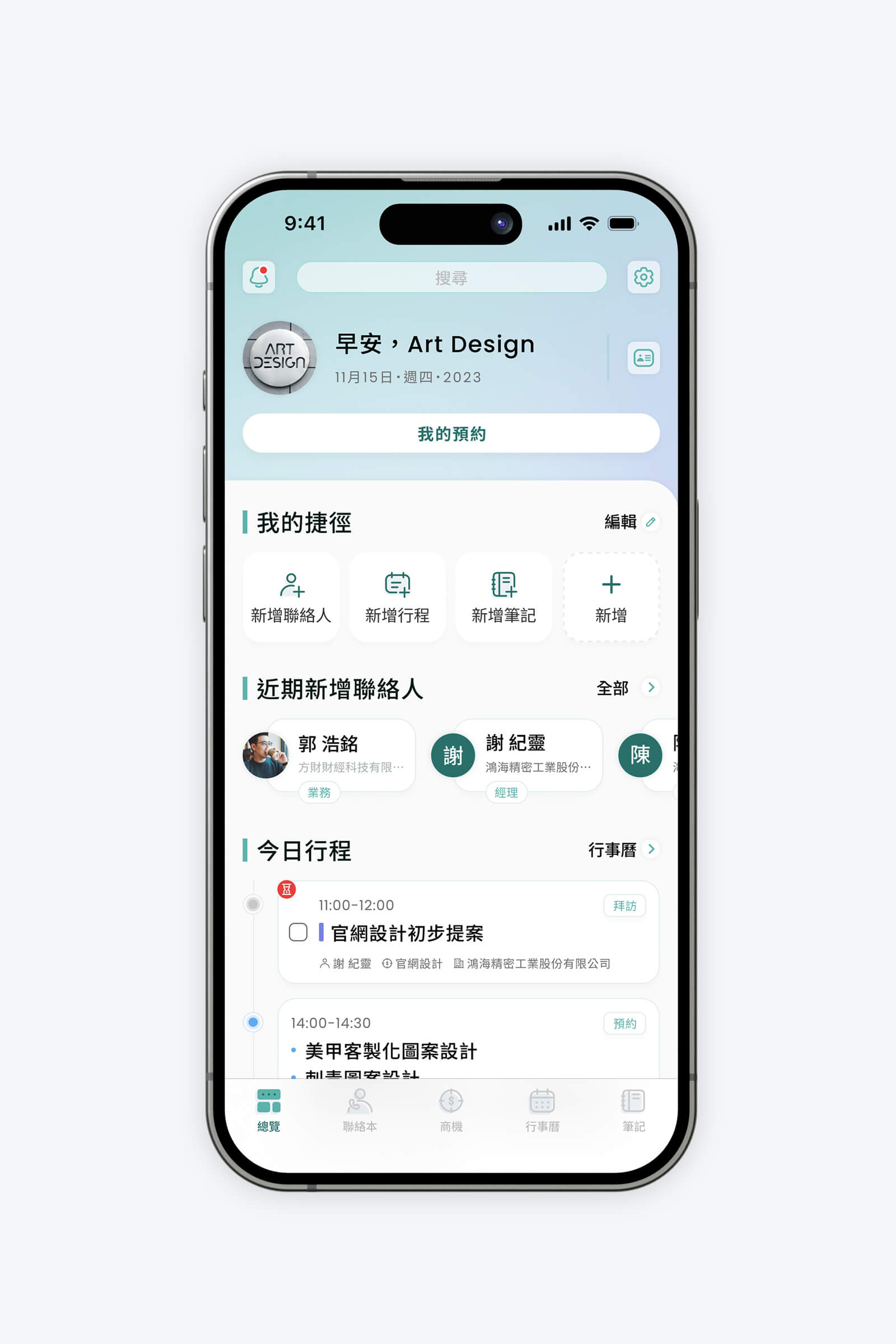
首頁設計:聚焦今日工作,提升效率
打開 App,使用者將首先看到溫暖的問候語,例如:「早安!XXX。」不僅帶來親切感,也營造專業且人性化的使用體驗。
最上層提供名片與預約列表的快速按鍵,讓使用者能一鍵到達關鍵資訊,提高操作效率。接著,使用者可以透過客製化捷徑設定最常使用的功能,使操作更加符合個人習慣,減少尋找與切換的時間成本。
下方區塊則聚焦於近期新增的聯絡人與今日待辦事項及日程,幫助使用者專注於當前的工作,確保重要事項不遺漏,提升工作效率。


06
改版成效:上線一個月後數據顯著成長
新版 App 上線一個月後,相較於去年同期,各項數據皆呈現穩定成長,顯示改版帶來的使用體驗優化與功能整合提升,成功提升了使用者的黏著度。